-
Adding an Image to a Web Page
-
The role of images in a webpage
-
Specifying locations in web pages
-
Customizing Links
-
Exploring link options
-
Basic links
-
Why links?
-
Submit and Reset buttons
-
Multiline text boxes
-
Drop-down list fields
-
File upload fields
-
Hidden fields
-
Checkboxes and radio buttons
-
Password fields
-
Text fields
-
Input tags
-
Creating forms
-
How a form looks like?
-
Adding Headers Cells
-
Creating a Basic Table
-
Description list
-
Unordered list
-
Ordered list
-
Lists
-
More formatting elements
-
Other text elements
-
Working with language elements
-
Abbreviations, Definitions, Quotations and Citations
-
Creating Breaks
-
Basic text formatting elements
-
Creating a page from scratch using VS Code
-
Creating a page from scratch using Notepad
-
Setting Up the Basic Document Structure
-
Parents, Children, Descendants and Siblings
-
The Outer Structure of an HTML Document
-
Element Attributes
-
HTML elements
-
How HTML creates a website
-
Creating HTML markup
-
How a website works
-
Web Browsers vs Web Servers and Internet/HTTP
-
Webpage vs Website
Abbreviations, Definitions, Quotations and Citations
Denoting Abbreviations
The abbr element allows us to denote an abbreviation. When using this element, we use the title attribute to provide the expanded text that the abbreviation represents.
<html>
<head>
<title>Example</title>
</head>
<body>
I like apples and oranges. The
<abbr title="Florida Department of Citrus">FDOC</abbr> regulates the Florida
citrus industry.
</body>
</html>
Defining Terms
The dfn element denotes the defining instance of a term. This is the instance that explains the meaning or significance of a word or phrase.
<html>
<head>
<title>Example</title>
</head>
<body>
I like apples and oranges. The
<abbr title="Florida Department of Citrus">FDOC</abbr> regulates the Florida
citrus industry.
<p>
The <dfn title="apple">apple</dfn> is the pomaceous fruit of the apple
tree, species Malus domestica in the rose family.
</p>
</body>
</html>
Quoting Content from Another Source
The q element denotes content quoted from another source.
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman" />
<meta name="description" content="A simple example" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
I like apples and oranges. The
<abbr title="Florida Department of Citrus">FDOC</abbr> regulates the Florida
citrus industry.
<p>
<q cite="http://en.wikipedia.org/wiki/Apple"
>The <dfn title="apple">apple</dfn> is the pomaceous fruit of the apple
tree, species Malus domestica in the rose family.</q
>
</p>
</body>
</html>
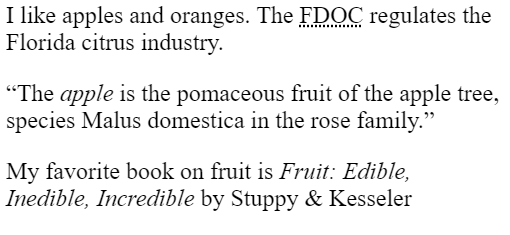
Citing the Title of Another Work
The cite element denotes the title of a cited work, such a book, article, film, or poem.
<html>
<head>
<title>Example</title>
</head>
<body>
I like apples and oranges. The
<abbr title="Florida Department of Citrus">FDOC</abbr> regulates the Florida
citrus industry.
<p>
<q cite="http://en.wikipedia.org/wiki/Apple"
>The <dfn title="apple">apple</dfn> is the pomaceous fruit of the apple
tree, species Malus domestica in the rose family.</q
>
</p>
My favorite book on fruit is
<cite>Fruit: Edible, Inedible, Incredible</cite>
by Stuppy & Kesseler
</body>
</html>