Working with Document Object
-
Given an h1 element:
<h1>Hello World</h1>- Print the text inside the h1 element in the console.
- Print the data type of the text inside the h1.
- Print the text inside the h1 in uppercase in the console.
- Change the text of the h1 to "Welcome to Edupoly".
-
Print the texts inside the h1 and h2 elements in the console.
<h1 class="a">Hello</h1>
<h2 class="a">Edupoly</h2>
<p class="b">Training</p> -
Store the texts of each li element in an array.
<ul>
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
</ul> -
Print the text inside the first paragraph element in the console.
<h1>Hello</h1>
<p>Edupoly</p>
<p>Training</p>
<p>Something</p> -
Generate HTML Elements using document object
-
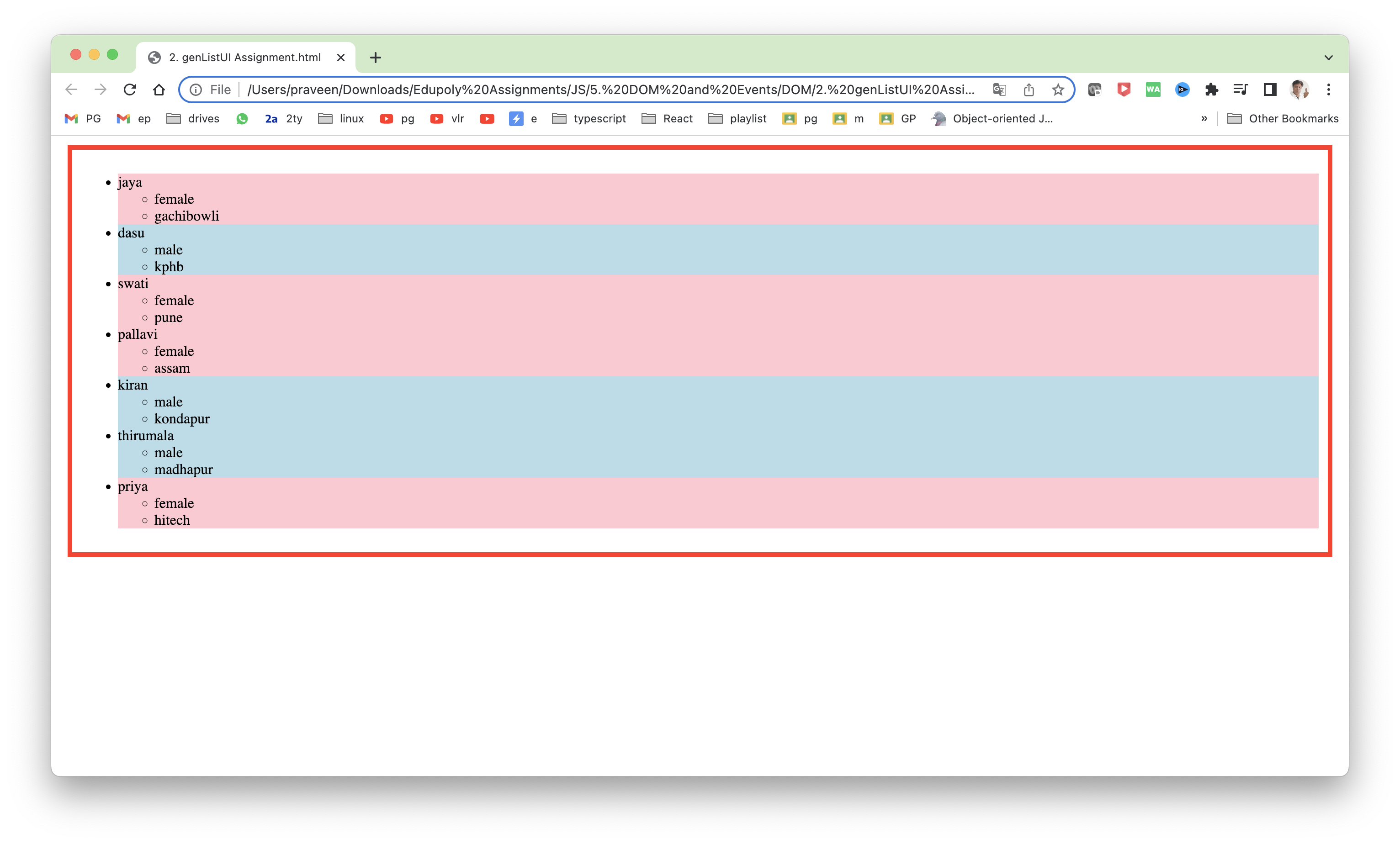
Generate List Elements using document object for the given Array of Objects
var students = [ { name:'jaya', gender:'female', place:'gachibowli', }, { name:'dasu', gender:'male', place:'kphb' }, { name:'swati', gender:'female', place:'pune' }, { name:'pallavi', gender:'female', place:'assam' }, { name:'kiran', gender:'male', place:'kondapur' }, { name:'thirumala', gender:'male', place:'madhapur' }, { name:'priya', gender:'female', place:'hitech' }, ]Exprected Output:
-
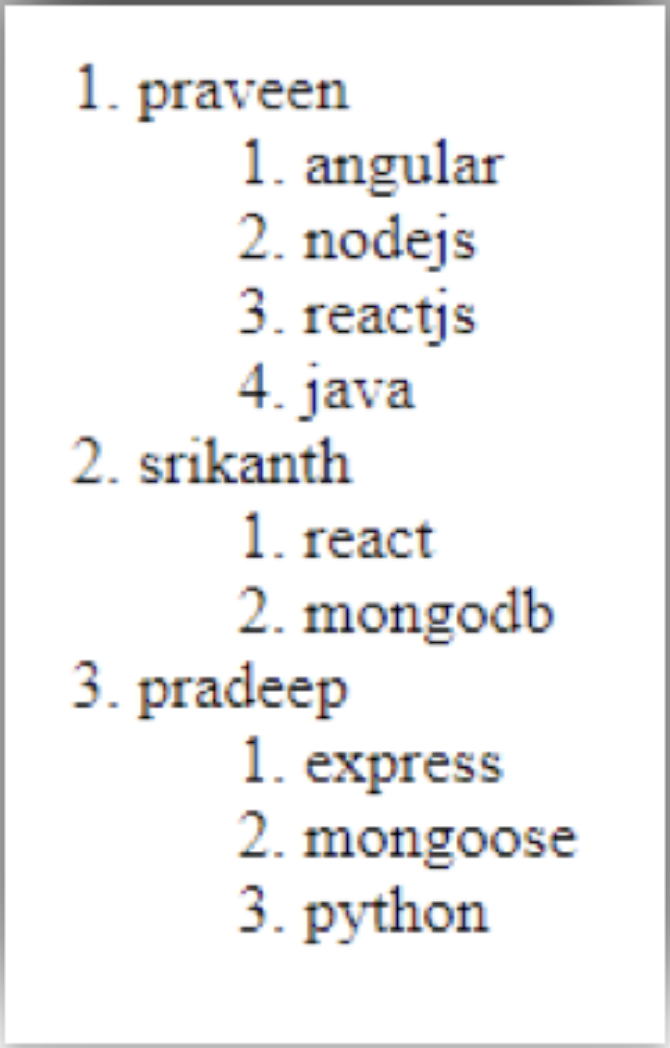
Display the above data like the following image using Javascript DOM Element creation and append
var students = [ { "firstname": "praveen", "age": 36, "subjects":['angular','nodejs','reactjs','java'] }, { "firstname": "srikanth", "age": 32, "subjects":['react','mongodb'] }, { "firstname": "pradeep", "age": 21, "subjects":['express','mongoose','python'] } ]
-
Generate UI using document object for the given Array of Objects
var people = [ { "firstname": "praveen", "lastname": "gubbala", "age": 36, "gender": "male", "city": "hyd", "salary": 10000 }, { "firstname": "srikanth", "lastname": "gubbala", "age": 32, "gender": "male", "city": "bengaluru", "salary": 20000 }, { "firstname": "pradeep", "lastname": "reddy", "age": 21, "gender": "male", "city": "hyd", "salary": 30000 }, { "firstname": "mounika", "lastname": "mudiraj", "age": 20, "gender": "female", "city": "nalgonda", "salary": 30000 }, { "firstname": "nikhil", "lastname": "m", "age": 22, "gender": "male", "city": "guntur", "salary": 2000 }, { "firstname": "riya", "lastname": "bhadouria", "age": 14, "gender": "female", "city": "indore", "salary": 40000 } ];- Display all the people's data in a table.
- Display all male and female people in two separate tables.
- Display only those people in a table who are having salaries more than 20000.
- Display only the male people who are above the age of 25.
-
Generate UI using document object for the given Array of Objects
var products = [ { "name": "Duracell - AAA Batteries (4-Pack)", "type": "HardGood", "price": 5.49, "category": "Household Batteries", "manufacturer": "Duracell", }, { "name": "Hard Rock TrackPak - Mac", "type": "Software", "price": 29.99, "category": "Recording Equipment", "manufacturer": "Hal Leonard", }, { "name": "Duracell - AA 1.5V CopperTop Batteries (4-Pack)", "type": "HardGood", "price": 5.62, "category": "Household Batteries", "manufacturer": "Duracell", }, { "name": "Energizer - MAX Batteries AA (4-Pack)", "type": "HardGood", "price": 5.32, "category": "Household Batteries", "manufacturer": "Energizer", }, { "name": "METRA - Antenna Cable Adapter - Black", "type": "HardGood", "price": 13.99, "category": "Antennas & Adapters", "manufacturer": "Metra", }, { "name": "WipeDrive Six - Mac|Windows", "type": "Software", "price": 23.99, "category": "Maintenance Software", "manufacturer": "White Canyon", } ];- Display all the products in a table
- Display only the name and price of each product in a table.
- Display all the products in ascending order of their prices.
- Display the hardgoods and software in separate tables.
-
Assignments on Events
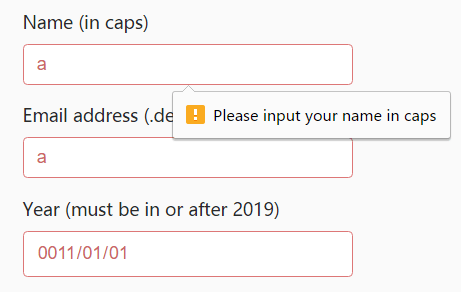
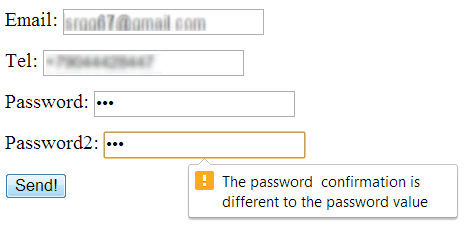
- Assignments on Forms and Events
-

-

-
 Date and Timer Functions
Date and Timer Functions
-
Enter the date of birth and calculate the age in years.
-
Companies and organisations have automated check-in and check-out systems for registering attendance. When employees enter the office, they check in through a system to record their entry to the office. The time at which they enter the office is known as CHECK IN time. But the employee may go out for several small breaks within a day. Every time they go out, they must check out to register their exit. The time at which they go out is known as CHECK OUT time. Again when they come back to the office after the breaks, they need to check in. The duration between a CHECK IN time and a CHECK OUT times is known as IN TIME. These IN times are recorded and added up at the end of the day. The total time tell us for how much time the employee was present in the office.
-
Given below is a system to record the check-in and check-out times of an employee. Given are two buttons, IN and OUT. When someone clicks on the IN button, it records the time he/she checks in at and displays it below. Similarly, on clicking the OUT button, it records the check out time and displays it below. Create a program to display the time log of an employee as shown below.
-
Display the total time worked by an employee by observing the checked in and checked out timespans. The Check In and Check Out buttons record the check in and check out times. According to the check in check out times, display the total time worked by the employee as shown below.
-
- Few More Tasks:
-
