Text formatting
-
Element
Create an HTML file and add a heading tag(h1) which displays "Welcome to HTML world".
-
Attribute
Create a heading tag(h1) with some text(for example "Welcome to HTML World") and use the title attribute to display some text (for example "its a great journey") when we put our mouse over the heading text.

-
Nested elements
Create an h1 tag with some text and horizontally align it at centre by nesting the h1 element in a center element.
-
Page title
Create an HTML page and add a title element in the head section with some text so that it appears in the tab as shown in the image.
-
Basic text formatting
Create an HTML file and create headings from h1 to h6 with some text.
-
Advanced text formatting
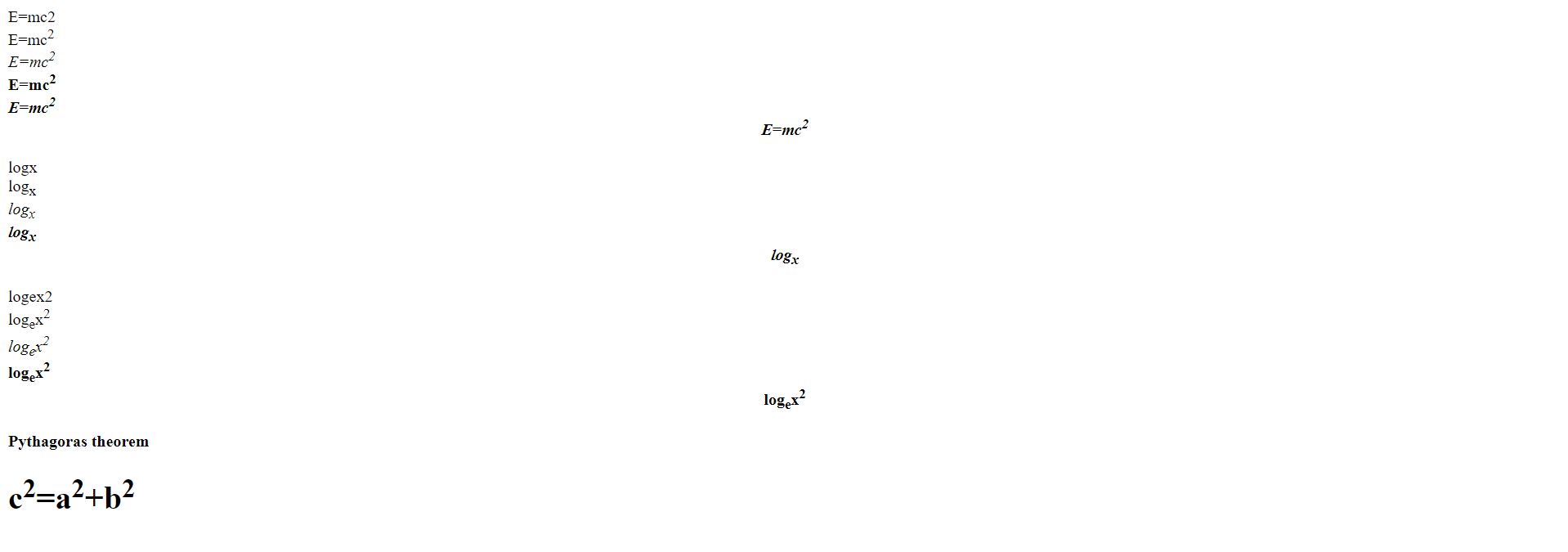
Create a webpage using b,i,sup,sub,center elements as shown in the image.
-
Blockquotes
Create a webpage as shown in the image using proper heading elements and blockquote elements.
-
Text formatting using pre
Create a webpage and display some content using the pre element as shown in the image.